Tahap I
Membuat gambar dengan menggunakan Photoshop CS2.
1. Buka halaman baru dengan ukuran 500 x 500 pixels.
2. Ganti warna background menjadi warna hitam atau (#000000)
cara menggantinya pertama pastikan warna di tools berwarna hitam dan putih
atau klik huruf "d" selanjutnya klik secara bersamaan "Alt + Delete" tampilannya
akan seperti gambar samping ini.
3. Ketiklah huruf yang anda inginkan dan warna sesuai dengan selera anda (saya memilih kata "Laguboti" dengan warna "orange" atau "#ffae00".
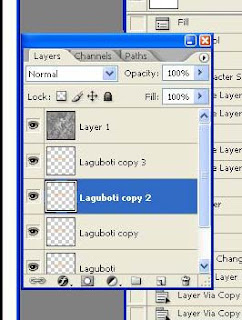
4. Selanjutnya buatlah Layer baru dengan cara klik secara bersamaan "Ctrl + Shift + N" atau klik Layer --> New --> New Layer seperti gambar samping ini.
5. Kemudian klik Filter --> Render --> Clouds setelah itu klik Filter --> Sketch --> Chrome (dengan ukuran "Detail = 4 dan Smoothness = 6).
6. Rubahlah Layer Blending dari Chrome Layer dari Normal menjadi Dodge Color, setelah itu klik Layer --> Raterize --> Layer.
7. Selanjutnya duplicate layer huruf tersebut dengan cara klik secara bersamaan "Ctrl + J" sebanyak 3 kali, akan terlihat Layer Huruf tersebut menjadi 4 Layer.
8. Kemudian klik Layer Huruf kedua dari atas, setelah itu klik Filter --> Blur --> Motion Blur dengan ukuran "Angel = 0 dan Distance = 100" selanjutnya lakukan lagi pada Layer Huruf dibawahnya dengan ukuran "Angel = 45 dan Distance = 100" dan ukuran gamberikut nya "Angel = -45 dan Distance = 100"
9. Kemudian klik Layer Huruf paling atas atau klik kanan Layer Huruf tersebut klik Blending Options dan klik Stroke dengan ukuran seperti di gambar. 
10. Hasil akhir dari gambar.
Tahap II
Pada tahap ini saya akan menjelaskan bagaimana caranya membuat gambar yang tadi menjadi gambar pada saat anda mengisi Commen atau Testimonial di Friendster teman anda.
1. Meng-upload atau memasukkan gambar ke Hosting gratisan yang banyak tersedia.
2. Setelah selesai di upload anda akan mendapatkan URL dari gambar yang anda upload tersebut degan cara meng-klik gambar yang anda upload tersebut.
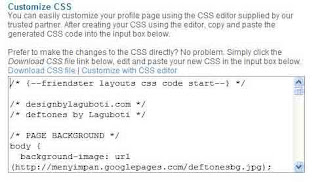
3. Kemudian anda akan dapat mengisi comment atau testimonial friendster teman anda dengan meng-copy paste CSS code dibawah ini.
4. Selanjutnya anda tinggal mengganti URL yang ada pada CSS Code seperti yang di bawah ini
Friday, August 24, 2007
Cara Membuat Gambar pada Comment di Friendster dengan menggunakan Photoshop
Posted by
Laguboti
at
4:23 AM
0
comments
![]()
Thursday, August 23, 2007
Flower Friendster Layout
1. Preview
2. CSS Code
/* {--designbylaguboti.blogspot.com css code start--} */
/* designbylaguboti.blogspot.com */
/* Flower white bg Laguboti */
/* PAGE BACKGROUND */
body {
background-image: url(http://designbylaguboti.googlepages.com/flowerbg1.jpg);
background-attachment: fixed;
background-position: bottom right;
background-repeat: no-repeat;
background-color: #000000;
}
/* GLOBAL FONTS */
.usercontent {
font-family: Georgia, Times New Roman, Times, serif;
color: #cc3300;
text-transform: lowercase;
}
/* GLOBAL LINKS */
.usercontent a, .usercontent a:link, .usercontent a:visited, .usercontent a:hover, .usercontent a:active {
text-decoration: overline;
color: #cc3300;
}
.usercontent a:hover {
color: #000000;
}
/* MASTER BOXES */
.commonbox {
background-color: transparent;
}
.commonbox .evenrow {
background-color: transparent;
}
/* MASTER HEADERS */
.commonbox h1, .commonbox h2 {
color: #cc3300;
background-color: #000000;
}
/* CONTROL PANEL: BOX */
.controlpanel {
background-color: transparent;
}
/* CONTROL PANEL: USER PHOTO */
.controlpanel .imgblock200 {
border-color: #cc3300;
border-style: groove;
}
/* CONTROL PANEL: DATA */
.controlpanel .q {
color: #cc3300;
}
.controlpanel .data {
color: #cc3300;
}
.data a {
color: #cc3300;
}
/* CONTROL PANEL: MORE ABOUT ME LINK */
a.more {
color: #cc3300;
text-transform: lowercase;
text-decoration: overline;
}
/* CONTROL PANEL: BUTTONS */
#controlPanelButtons a, #controlPanelButtons a:link, #controlPanelButtons a:visited {
color: #cc3300;
border-color: transparent;
border-style: groove;
background-color: #000000;
text-decoration: overline;
}
#controlPanelButtons a:hover {
color: transparent;
border-color: transparent;
background-color: #000000;
text-decoration: underline;
}
/* MISC: TESTIMONIALS/REVIEWS TEXT */
.data {
color: #cc3300;
text-transform: lowercase;
}
/* MISC: VIEW ALL LINKS */
.commonbox .viewall {
color: #cc3300;
text-transform: lowercase;
}
/* MISC: SMALL PHOTOS */
.commonbox .imgblock75, .ir {
background-color: #000000;
}
/* MISC: SMALL PHOTO NAMES */
.commonbox .dr {
color: #cc3300;
text-transform: lowercase;
background-color: transparent;
}
/* {--designbylaguboti.blogspot.com css code end--} */
Posted by
Laguboti
at
8:40 PM
3
comments
![]()
Man-Utd Friendster Layout
1. Preview
2. CSS Code
/* {--designbylaguboti.blogspot.com css code start--} */
/* designbylaguboti.blogspot.com */
/* Manutd by Laguboti */
/* PAGE BACKGROUND */
body {
background-image: url(http://lagubotisatu.googlepages.com/manutd.jpg);
background-attachment: fixed;
background-position: bottom right;
background-repeat: no-repeat;
background-color: #ffffff;
cursor: crosshair;
}
/* GLOBAL FONTS */
.usercontent {
color: #000000;
}
/* GLOBAL LINKS */
.usercontent a, .usercontent a:link, .usercontent a:visited, .usercontent a:hover, .usercontent a:active {
color: #000000;
}
.usercontent a:hover {
text-decoration: none;
color: #e5e5e5;
}
/* MASTER BOXES */
.commonbox {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
.commonbox .evenrow {
background-color: transparent;
}
/* MASTER HEADERS */
.commonbox h1, .commonbox h2 {
color: #ffffff;
background-color: transparent;
}
/* CONTROL PANEL: BOX */
.controlpanel {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* CONTROL PANEL: USER PHOTO */
.controlpanel .imgblock200 {
border-color: #ffffff;
border-style: ridge;
}
/* CONTROL PANEL: DATA */
.controlpanel .q {
color: #ffffff;
}
.controlpanel .data {
color: #ffffff;
}
.data a {
color: #ffffff;
}
/* CONTROL PANEL: MORE ABOUT ME LINK */
a.more {
color: #ffffff;
}
/* CONTROL PANEL: BUTTONS */
#controlPanelButtons a, #controlPanelButtons a:link, #controlPanelButtons a:visited {
color: #ffffff;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
#controlPanelButtons a:hover {
color: #e5e5e5;
border-color: #ffffff;
background-color: transparent;
text-decoration: line-through;
}
/* BOX: MORE ABOUT ME */
.moreabout {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY PHOTO GALLERY */
.photos {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY FRIENDS */
.friends {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY VIDEOS */
.videos {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY GROUPS */
.groups {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY TESTIMONIALS */
.testimonials {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* TESTIMONIAL COMMENTS */
.testimonialscomments {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY SCRAPBOOK */
.scrapbook {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: FAN OF */
.fanof {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY FANS */
.myfans {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY REVIEWS */
.reviews {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY BLOGS */
.blogs {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY BLOG REVIEWS */
.blogsreviews {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* MISC: TESTIMONIALS/REVIEWS TEXT */
.data {
color: #ffffff;
}
/* MISC: VIEW ALL LINKS */
.commonbox .viewall {
color: #ffffff;
}
/* MISC: SMALL PHOTOS */
.commonbox .imgblock75, .ir {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* MISC: SMALL PHOTO NAMES */
.commonbox .dr {
color: #ffffff;
background-color: transparent;
}
/* {--designbylaguboti.blogspot.com css code end--} */
Posted by
Laguboti
at
8:10 PM
28
comments
![]()
Staring Friendster Layout
1. Preview
2. CSS Code
/* {--designbylaguboti.blogspot.com css code start--} */
/* designbylaguboti.blogspot.com */
/* Female by Laguboti */
/* PAGE BACKGROUND */
body {
background-image: url(http://designbylaguboti.googlepages.com/femalebg.jpg);
background-attachment: fixed;
background-position: bottom right;
background-repeat: no-repeat;
background-color: #000000;
cursor: crosshair;
}
/* GLOBAL FONTS */
.usercontent {
color: #ffffff;
}
/* GLOBAL LINKS */
.usercontent a, .usercontent a:link, .usercontent a:visited, .usercontent a:hover, .usercontent a:active {
color: #ffffff;
}
.usercontent a:hover {
text-decoration: none;
color: #e5e5e5;
}
/* MASTER BOXES */
.commonbox {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
.commonbox .evenrow {
background-color: transparent;
}
/* MASTER HEADERS */
.commonbox h1, .commonbox h2 {
color: #ffffff;
background-color: transparent;
}
/* CONTROL PANEL: BOX */
.controlpanel {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* CONTROL PANEL: USER PHOTO */
.controlpanel .imgblock200 {
border-color: #ffffff;
border-style: ridge;
}
/* CONTROL PANEL: DATA */
.controlpanel .q {
color: #ffffff;
}
.controlpanel .data {
color: #ffffff;
}
.data a {
color: #ffffff;
}
/* CONTROL PANEL: MORE ABOUT ME LINK */
a.more {
color: #ffffff;
}
/* CONTROL PANEL: BUTTONS */
#controlPanelButtons a, #controlPanelButtons a:link, #controlPanelButtons a:visited {
color: #ffffff;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
#controlPanelButtons a:hover {
color: #e5e5e5;
border-color: #ffffff;
background-color: transparent;
text-decoration: line-through;
}
/* BOX: MORE ABOUT ME */
.moreabout {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY PHOTO GALLERY */
.photos {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY FRIENDS */
.friends {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY VIDEOS */
.videos {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY GROUPS */
.groups {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY TESTIMONIALS */
.testimonials {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* TESTIMONIAL COMMENTS */
.testimonialscomments {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY SCRAPBOOK */
.scrapbook {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: FAN OF */
.fanof {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY FANS */
.myfans {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY REVIEWS */
.reviews {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY BLOGS */
.blogs {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* BOX: MY BLOG REVIEWS */
.blogsreviews {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* MISC: TESTIMONIALS/REVIEWS TEXT */
.data {
color: #ffffff;
}
/* MISC: VIEW ALL LINKS */
.commonbox .viewall {
color: #ffffff;
}
/* MISC: SMALL PHOTOS */
.commonbox .imgblock75, .ir {
border-width: 3px;
border-color: #ffffff;
border-style: ridge;
background-color: transparent;
}
/* MISC: SMALL PHOTO NAMES */
.commonbox .dr {
color: #ffffff;
background-color: transparent;
}
/* {--designbylaguboti.blogspot.com css code end--} */
.: Thanks :.
Posted by
Laguboti
at
7:42 PM
8
comments
![]()
Butterfly Friendster Layout
1. Preview
2. CSS Code
/* {--designbylagubotiblogspot.com css code start--} */
/* designbylagubotiblogspot.com */
/* butterfly by Laguboti */
/* PAGE BACKGROUND */
body {
background-image: url(http://laguboti.googlepages.com/butterfly.jpg);
background-attachment: fixed;
background-position: center center;
background-repeat: no-repeat;
background-color: #000000;
cursor: ;
}
/* GLOBAL FONTS */
.usercontent {
color: #cccc00;
}
/* GLOBAL LINKS */
.usercontent a, .usercontent a:link, .usercontent a:visited, .usercontent a:hover, .usercontent a:active {
color: #999900;
}
.usercontent a:hover {
color: #999900;
}
/* MASTER BOXES */
.commonbox {
background-color: transparent;
}
.commonbox .evenrow {
background-color: transparent;
}
/* MASTER HEADERS */
.commonbox h1, .commonbox h2 {
color: #666600;
background-color: #ff9900;
}
/* CONTROL PANEL: BOX */
.controlpanel {
background-color: transparent;
}
/* CONTROL PANEL: USER PHOTO */
.controlpanel .imgblock200 {
border-color: #ff9900;
}
/* CONTROL PANEL: DATA */
.controlpanel .q {
color: #999900;
}
.controlpanel .data {
color: #999900;
}
.data a {
color: #999900;
text-decoration: ;
}
/* CONTROL PANEL: MORE ABOUT ME LINK */
a.more {
color: #999900;
text-decoration: ;
}
/* CONTROL PANEL: BUTTONS */
#controlPanelButtons a, #controlPanelButtons a:link, #controlPanelButtons a:visited {
font-family: Arial, Sans-serif;
color: #cccc00;
border-color: transparent;
background-color: transparent;
text-decoration: ;
}
#controlPanelButtons a:hover {
font-family: Arial, Sans-serif;
color: transparent;
border-color: transparent;
background-color: transparent;
text-decoration: ;
}
/* MISC: TESTIMONIALS/REVIEWS TEXT */
.data {
font-family: Arial, Sans-serif;
color: #;
text-transform: ;
}
/* MISC: VIEW ALL LINKS */
.commonbox .viewall {
color: #cccc00;
}
/* MISC: SMALL PHOTOS */
.commonbox .imgblock75, .ir {
background-color: #999900;
}
/* MISC: SMALL PHOTO NAMES */
.commonbox .dr {
color: #cccc00;
background-color: transparent;
}
/* {--designbylagubotiblogspot.com css code end--} */
Posted by
Laguboti
at
8:19 AM
0
comments
![]()
Wednesday, August 22, 2007
Deftones Friendster Layout
1. Preview
2. CSS Code
/* {--designbylaguboti.blogspot.com css code start--} */
/* designbylaguboti.blogspot.com */
/* deftones by Laguboti */
/* PAGE BACKGROUND */
body {
background-image: url(http://menyimpan.googlepages.com/deftonesbg.jpg);
background-attachment: fixed;
background-position: bottom right;
background-repeat: no-repeat;
background-color: #000000;
cursor: ;
}
/* GLOBAL FONTS */
.usercontent {
color: #cc3300;
}
/* GLOBAL LINKS */
.usercontent a, .usercontent a:link, .usercontent a:visited, .usercontent a:hover, .usercontent a:active {
color: #cc3300;
}
.usercontent a:hover {
color: #cc3300;
}
/* MASTER BOXES */
.commonbox {
background-color: transparent;
}
.commonbox .evenrow {
background-color: transparent;
}
/* MASTER HEADERS */
.commonbox h1, .commonbox h2 {
color: #cc3300;
background-color: transparent;
}
/* CONTROL PANEL: BOX */
.controlpanel {
background-color: transparent;
}
/* CONTROL PANEL: USER PHOTO */
.controlpanel .imgblock200 {
border-color: #cc3300;
}
/* CONTROL PANEL: DATA */
.controlpanel .q {
color: #cc3300;
}
.controlpanel .data {
color: #cc3300;
}
.data a {
color: #cc3300;
text-decoration: ;
}
/* CONTROL PANEL: MORE ABOUT ME LINK */
a.more {
color: #cc3300;
text-decoration: ;
}
/* CONTROL PANEL: BUTTONS */
#controlPanelButtons a, #controlPanelButtons a:link, #controlPanelButtons a:visited {
font-family: Arial, Sans-serif;
color: #cc3300;
border-color: transparent;
background-color: transparent;
text-decoration: ;
}
#controlPanelButtons a:hover {
font-family: Arial, Sans-serif;
color: #cc3300;
border-color: transparent;
background-color: transparent;
text-decoration: ;
}
/* MISC: TESTIMONIALS/REVIEWS TEXT */
.data {
font-family: Arial, Sans-serif;
color: #;
text-transform: ;
}
/* MISC: VIEW ALL LINKS */
.commonbox .viewall {
color: #cc3300;
}
/* MISC: SMALL PHOTOS */
.commonbox .imgblock75, .ir {
background-color: #ffffff;
}
/* MISC: SMALL PHOTO NAMES */
.commonbox .dr {
color: #cc3300;
background-color: transparent;
}
/* {--designbylaguboti.blogspot.com css code end--} */
.: Terima kasih :.
Posted by
Laguboti
at
3:06 PM
3
comments
![]()
Cara mengubah tampilan Friendster
1. Login ke Friendster anda.
2. Kemudian klik Edit Profile
3. Selanjutnya klik Costumize
4. Pada tahap ini anda akan mengganti CSS Code pada Friendster anda.
jika anda meng-scroll down (mengalihkan tampilan friendster anda kebawah)
akan tampil seperti di bawah ini 
4.1. Anda bisa mendapatkan CSS Code dengan cara searching di www.google.com
atau silahkan kunjungi website ini :
- Friendster-Layouts.com
- www.friendsterlayouts.org
- www.spider-layouts.com
- www.satanspace.com
- dll...
atau anda bisa me-requestnya ke saya dengan cara mengisi comment postingan ini
saya akan membuatkannya.
5. Saya akan memuat beberapa Friendster Layout pada postingan saya berikut nya.
Terimakasih.
Posted by
Laguboti
at
2:20 PM
2
comments
![]()